En este post se va explicar cómo crear una página web con el framework Django.
Primero se tiene que crear el proyecto a través del CMD de la siguiente manera:
Ahí mismo se van a crear los modelos para la aplicación, escribiendo el siguiente comando:
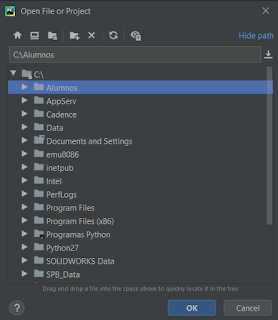
Se puede comprobar que se creó el proyecto en el IDE para Python, que en este caso se utiliza PyCharm.
File > Open > C:\ > Alumnos
Una vez que el proyecto abierto, se puede observar que también incluye la aplicación que se creó en el CMD.
Recordando que todos los archivos son formato .py porque el Django está hecho con Python.
De la misma manera también se pueden ver esos mismos archivos a través del CMD:
Ahora se tiene que poner a correr el servidor y que nos proporciona una dirección HTTP para poder iniciar la app web.
Muestra un mensaje que existen 17 migraciones de archivos que no se han aplicado. Es necesario hacerlo para que corra bien la página y para eso se hacen los siguientes comandos:
python3 manage.py migrate
python3 manage.py makemigrations
Una vez hechas las migraciones, se vuelve a correr el servidor.
En el navegador de preferencia, se pega en el buscador el HTTP que nos proporcionó el servidor, mostrando lo siguiente, queriendo decir que está listo para usarse:
NOTA: Es necesario tener abierto el CMD en todo el momento que se esté utilizando el servidor, de lo contrario, deja de funcionar y no se podrá seguir manipulándolo.
Para empezar a manipular la página, es necesario tener una cuenta de súper usuario. Si se escribe la dirección
http://127.0.0.1:8000/admin, se mostrará un formulario pidiendo un usuario y contraseña que por el momento todavía no se ha creado.
Para ello, se tiene que escribir el siguiente comando en el CMD y automáticamente se van a pedir una serie de datos necesarios para la creación del súper usuario, es muy importante no olvidar los datos que se registran (debe de ser dentro de la carpeta del proyecto).
python3 manage.py createsuperuser
NOTA: Recordar que se tiene que volver a correr el servidor.
Una vez completado los datos que pide, ahora sí hay que ingresar el usuario y contraseña que se crearon en el formulario del /admin. Una vez hecho eso, se muestra la página principal del perfil.
Ahora, en esta parte se va explicar cómo tener nuestro propio formulario con datos de Alumnos egresados de una universidad. Es necesario saber cuántas tablas queremos en la base de datos y saber los tipos de datos correctos para Django. Es muy recomendable leer la
documentación que nos proporciona la página oficial de Django.
Asimismo, debemos de utilizar un manejador de base de datos de SQLite. En esta ocasión, se va utilizar el SQLiteManager que se podrá descargar en este
aquí.
Lo primero que hay que hacer es editar el archivo models.py para ahí poder crear las tablas y campos con los datos que queremos que llene el alumno egresado.
Este es el código de las tablas sobre los datos personales y carreras de los alumnos egresados.
En el archivo de admin.py se van a registrar y administrar las tablas creadas.
Y en el archivo de settings.py se va agregar el nombre de la app para que la reconozca.
Después de haber modificado todo el código y haber editado algunos detalles, se tiene que volver hacer la acción de migrar, es decir, una actualización para que se muestre satisfactoriamente.
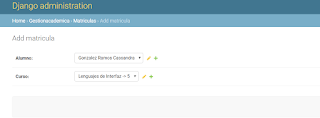
Ya en la página web se muestran las tablas para llenarlas con datos.
Tabla de los datos de la carrera:
Ahora con la tabla de datos personales del egresado:
Con el SQLiteManager se va a comprobrar que sí se registraron en la base de datos.