MI FIGURA 3D EN PYTHON
Código de una prisma octagonal en 3D.
Monday, November 25, 2019
Tuesday, November 19, 2019
Monday, November 11, 2019
MONGODB
MongoDB es una base de datos NoSQL de código abierto que utiliza un modelo de datos orientado a documentos. Es uno de los sistemas y bases de datos NoSQL más importantes y potentes en la actualidad.
Lo primero es instalar la Base de Datos Mongo de acuerdo con las instrucciones que la maestra de clase de GRAFICACIÓN nos proporciona. Para obtener los pasos hacer click aquí.
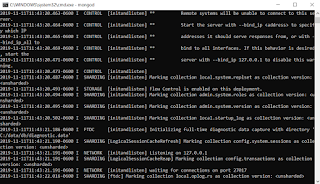
Ya instalado, se abre el CMD, se escribe mongod y hay que esperar unos segundos para que se cargue todo y esté disponible el puerto 27017. Esa ventana de CMD se deja abierta.
Ahora, se abre otra ventana de CMD y se escribe mongo, también se esperan varios segundos y cuando ya se muestran un signo de mayor que > es cuando ya está listo para usarse.
MongoDB es una base de datos NoSQL de código abierto que utiliza un modelo de datos orientado a documentos. Es uno de los sistemas y bases de datos NoSQL más importantes y potentes en la actualidad.
Lo primero es instalar la Base de Datos Mongo de acuerdo con las instrucciones que la maestra de clase de GRAFICACIÓN nos proporciona. Para obtener los pasos hacer click aquí.
Ya instalado, se abre el CMD, se escribe mongod y hay que esperar unos segundos para que se cargue todo y esté disponible el puerto 27017. Esa ventana de CMD se deja abierta.
Ahora, se abre otra ventana de CMD y se escribe mongo, también se esperan varios segundos y cuando ya se muestran un signo de mayor que > es cuando ya está listo para usarse.
Primero para crear una base de datos se utiliza el comando use junto con el nombre que se le quieran asignar. Asímismo, se puede utilizar el comando db para mostrar en cuál base de datos se está utilizando. Con el comando show databases se muestran las bases de datos que actualmente existen, también se puede abreviar como show dbs.
Se ingresan datos con la sintaxis db.nombre_coleccion,insert({ campo1: "documento1", campo2: "documento2"}). Se va ingresar a la colección documentos del personal de la empresa. Al momento que se escribe el nombre de la colección, aunque no exista, MongoDB la crea y si ya existe, como quiera la utiliza.
Para ver cuántas colecciones existen en la base de datos, se utiliza el comando show collections y actualmente existen dos. Para mostrar qué documentos tiene la colección personal, se utiliza la siguiente sintaxis: db.nombre_coleccion.find().pretty().
Subscribe to:
Comments (Atom)